主要原因:在页面给元素注册点击事件的时候【 $(function () { XXX }); 】,JS动态生成的元素还尚未生成,所以click事件就没有生效
解决方法:
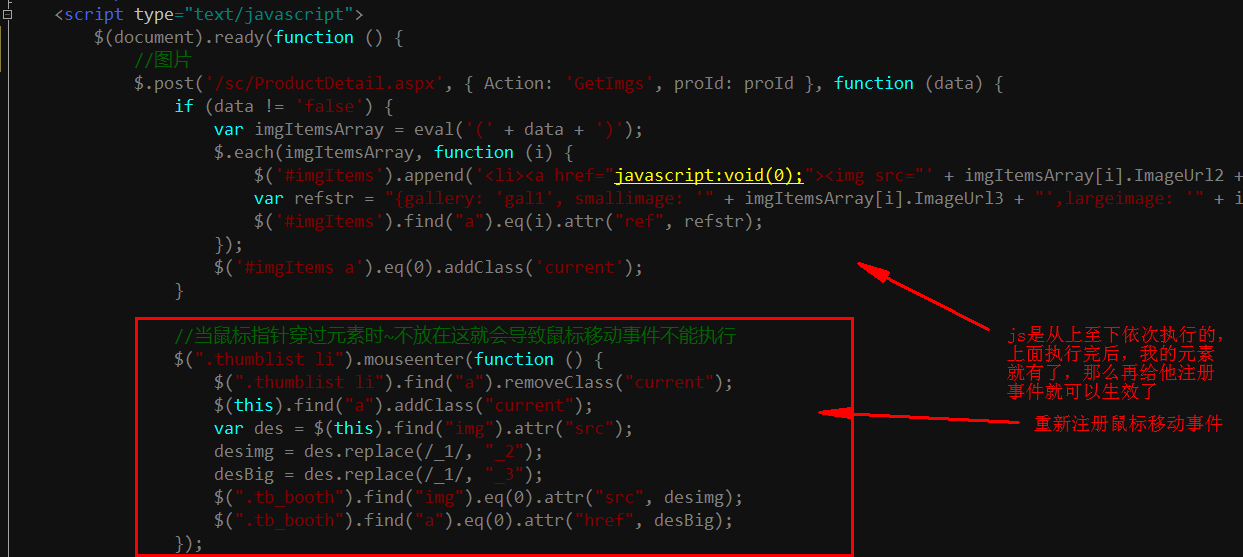
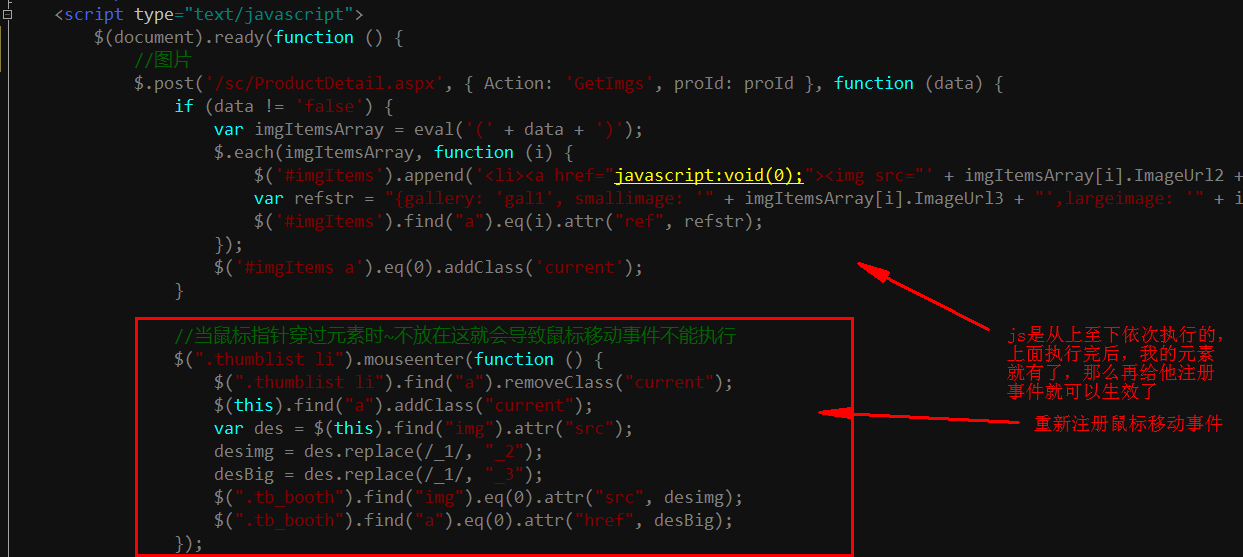
方案一:js动态生成元素后再给其注册事件 【注册事件放在动态生成的js下面(js是从上往下执行的,当注册事件的时候元素已经生成了,就不会出现注册失效的现象了)】
话比较抽象举个例子:

方案二:js动态生成元素的时候给他加上 onClick之类的方法
举个例子:
如果你又更好的方案,那小子受教了~~
本文共 233 字,大约阅读时间需要 1 分钟。
主要原因:在页面给元素注册点击事件的时候【 $(function () { XXX }); 】,JS动态生成的元素还尚未生成,所以click事件就没有生效
解决方法:
方案一:js动态生成元素后再给其注册事件 【注册事件放在动态生成的js下面(js是从上往下执行的,当注册事件的时候元素已经生成了,就不会出现注册失效的现象了)】
话比较抽象举个例子:

方案二:js动态生成元素的时候给他加上 onClick之类的方法
举个例子:
如果你又更好的方案,那小子受教了~~
转载地址:http://dklum.baihongyu.com/